ワードプレスにTwitterを埋め込む
ワードプレスにTwitterを埋め込む方法は多数ありますが、ここでは自分のTwitterアカウントのタイムラインをサイドバーに表示する方法を解説していきたいと思います。
自分のブログが物足りないと感じたら、やってみるのもいいでしょう。
また、自分のTwitterアカウントの宣伝のもなりますので活用してみて下さい。
Twitterの埋め込み方
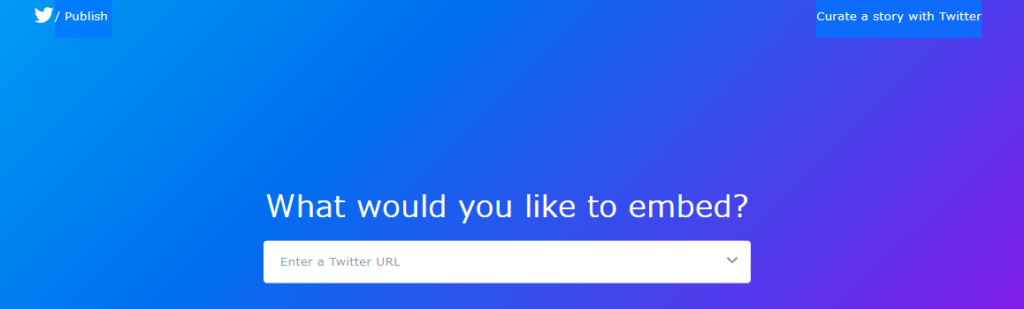
twitterの埋め込み方は、まずは『TwitterPublish』にアクセスします。

TwitterのURLを聞かれますので、ワードプレスに埋め込みたいTwitterアカウントの『プロフィールページのURL』をコピーしてきて貼り付けましょう。

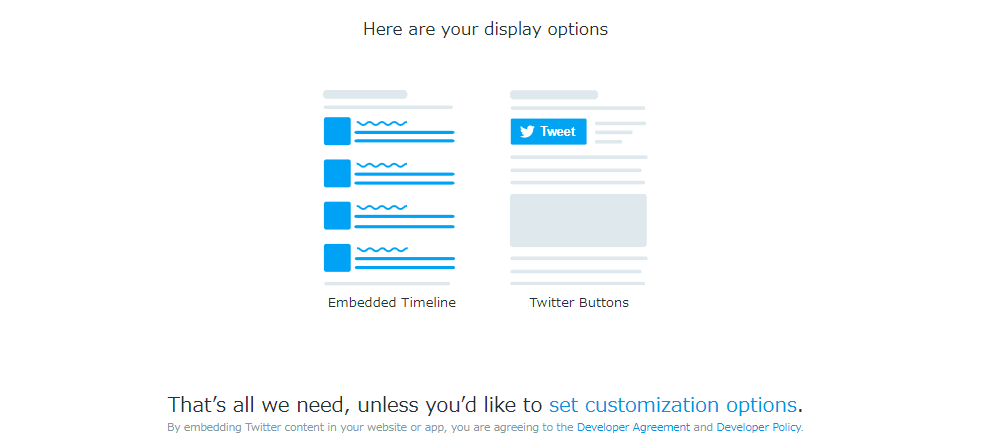
『タイムライン』か『ボタン』の選択画面が出てきますので、左側のタイムラインを選択します。
選択しますと、すぐ下に『copy code』が出てきますので、ワードプレスの埋め込みたい場所にこのコードをコピペしてあげるとTwitterのタイムラインが表示されます。
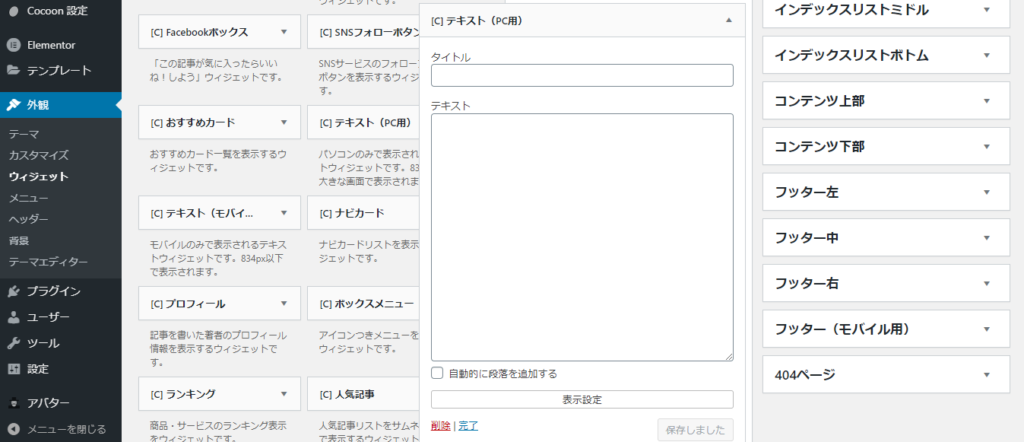
今回はウィジェットに埋め込みますので、ワードプレスの管理画面の外観からウィジェットを選択します。
『[c]テキスト(PC用)』をサイドバーの埋め込みたい位置にドラックします。

表示されたテキストの欄に、先程の『copy code』を貼り付けし、保存で完了になります。
ただし、このままだと縦長に表示されてしまいます。
このままだと自分は嫌なので、横にスクロールバーを付ける事をお勧めします。
スクロールバーを付ける事で、少ないスペースでも無理なく表示でき、やってみると意外と簡単にできます。
それにカスタマイズもできますので挑戦してみましょう。
詳細は、次回説明していきたいと思います。
 ブログのSEO対策
ブログのSEO対策
コメント