 HTML
HTML HTML第5話 HTMLの雛形
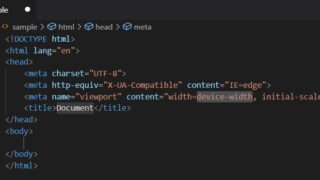
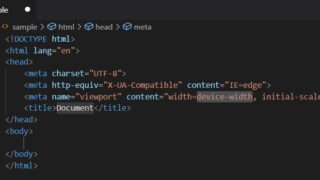
HTMLの雛形を解説前回はVSCodeを設定したので、今回からはVSCode上で、HTMLの勉強を進めていこうと思います。HTML第4話 VSCode入力補完Emmetの使い方【超初心者用】VSCodeで【!】を入力し、Tabキーを押すと、...
 HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML