あと少しカスタマイズしたい方向けに、少しプログラムを変更してみてわかった事がありますので解説していきたいと思います。
プログラム中の数値を少し変更するだけで、表示されるスタイルの調節が出来てしまうんです。
表示スペースの縦幅調整
2行目の『height:400px;』の部分は、表示スペースの縦幅になります。表示枠の長さですね。400の部分の数字を変更する事で調整できます。
数値を大きくすると長く、小さくすると短くなります。
・例えば表示スペースをもっと縦長にしたければ、400を500に変更するなどする事で、自分のサイトのデザインに合わせた縦幅に調整する事ができます。
表示された物の横幅調整
3行目の『overflow:auto;width:100%;』の部分は、表示された物の横幅になります。
表示枠の横幅、何%で表示するのかをココで決めます。100%の部分の数字を変更する事で調整できます。
数値を100%にすると、両脇の余白部分がなくなり、0%に近づけていく事で両脇の余白部分が多くなっていきます。
・例えばもう少し両脇にスペースが欲しい場合、100%を85%にしてみるなどして上下のウィジェットと幅を合わせるなどしてみて下さい。
表示スペースの背景色の調整
7行目の『background-color:#f4f4f4;』の部分は、表示スペースの背景色になります。#f4f4f4の部分に、お好みのカラーコードを入れる事で、自分のサイトに合った色に調整する事ができます。
・例えば自分のサイトでメインに使っているテーマカラーがある場合、そのカラーコードを入力してみて下さい。
また自分で色を調整して作りたい場合は、エレメンターのテキストエディターからでも出来ます。
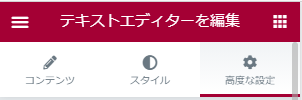
まずは高度な設定を選択します。

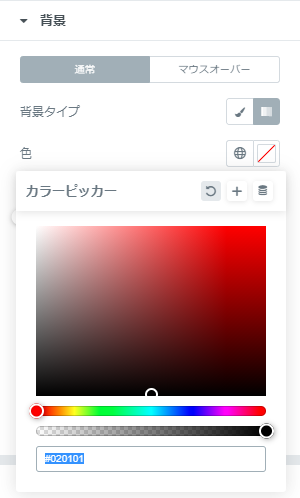
すぐ下にある背景を選択し、色の横にある赤い斜線が引いてある四角をクリックします。
カラーピッカーが出てきたら、お好みの色を調整して作ってみて下さい。

調整が終わりましたら、下の方にカラーコードが表示されています。
この数値をプログラムの中にコピペして下さい。
 スクロールバーの付け方
スクロールバーの付け方
コメント